PHPはWeb開発に特化した言語でして、なんとHTMLに直接埋め込むことができます(それが良いか悪いかは別として……)。
そのため、「フロントエンドで使う言語なの?」と混乱される方もいるようなのでサーバサイドスクリプトとクライアントサイドスクリプトの違いを書きました☆
よろしければお付き合いください✨
<!DOCTYPE HTML>
<html>
<head>
<title>HTML埋め込み例</title>
</head>
<body>
<?php
echo "ここはPHPで出力しています☆";
?>
</body>
</html>
<?php と ?>で囲まれている部分がPHPのコードとして扱われます。
javascriptと似てるな?と思った方は良い勘してます✨
実は上記の例は、javascriptの場合もほとんど同じように書くことができます。
<!DOCTYPE HTML>
<html>
<head>
<title>HTML埋め込み例</title>
</head>
<body>
<script type="text/javascript">
document.write("ここはjavascriptで出力しています☆");
</script>
</body>
</html>
このように、PHPはかなり気軽にコードを書くことも可能です☆
ただし、javascriptとの大きな違いが2点あります。
1. コードが公開されない
javascriptで書いたソースを表示すると、こんな感じになります。
document.write()など、javascriptで書いたコードが表示されてますね。
次にPHPの場合です。
コードは表示されず、「ここはPHPで出力しています☆」という出力結果のみが表示されています。
2. ブラウザとの対話ができない
javascriptはHTMLイベントやタイムイベントに対応することができるため、例えばリアルタイム更新される時計などを簡単に作ることが可能です。
<!DOCTYPE HTML>
<html>
<head>
<title>時刻表示</title>
<meta charset="UTF-8">
</head>
<body>
<p>
現在時刻 <span id="hour"></span>:<span id="min"></span>:<span id="sec"></span>
</p>
<script type="text/javascript">
function setTime() {
var now = new Date();
document.getElementById('hour').innerHTML = now.getHours();
document.getElementById('min').innerHTML = now.getMinutes();
document.getElementById('sec').innerHTML = now.getSeconds();
}
setInterval('setTime()',1000);
</script>
</body>
</html>
一方PHPは、ブラウザを再読み込みしないと時刻が更新されません。
<!DOCTYPE HTML>
<html>
<head>
<title>時刻表示</title>
<meta charset="UTF-8">
</head>
<body>
<p>現在時刻 <?php echo date('H:i:s'); ?></p>
</body>
</html>
3. クライアントサイドスクリプトとサーバサイドスクリプト
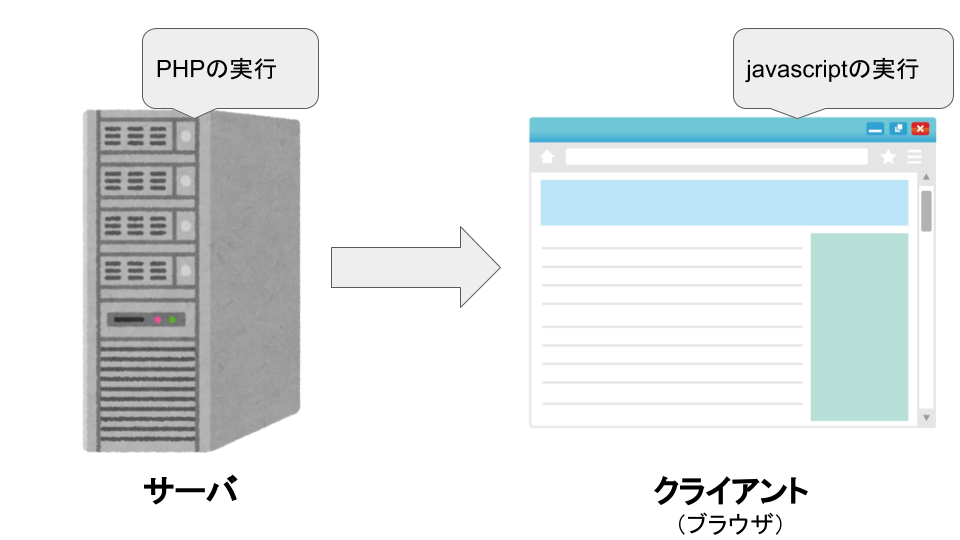
なぜ1,2のような違いが出るのかと言うと、javascriptはクライアントサイド、phpはサーバサイドで実行される言語だからです。

まずPHPがサーバで実行され、その結果がクライアント(webの場合は大体ブラウザ)に渡されます。そしてクライアントでjavascriptが実行されながら出力されます。
PHPの方が先に実行されるので、PHPの値をjavascriptに擬似的に渡すこともできます。
<?php
$name = 'ぴよぴよ';
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>言語間の受渡し</title>
</head>
<body>
<p>こんにちは、<script type="text/javascript">document.write("<?php echo $name ?>");</script>さん</p>
</body>
</html>実行結果はこのようになります。

<?php
$x = 5;
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>言語間の値の受渡し2</title>
<script type="text/javascript">
var x = <?php echo $x ?>;
var y = 9;
</script>
</head>
<body>
<span id="x"></span> + <span id="y"></span> = <span id="result"></span>
<script type="text/javascript">
document.getElementById('x').innerHTML = x;
document.getElementById('y').innerHTML = y;
document.getElementById('result').innerHTML = x + y;
</script>
</body>
</html>実行結果はこのようになります。

サーバサイドスクリプト(ex. PHP)とクライアントサイドスクリプト(ex. javascript)の違いがお分かりいただけたでしょうか?
もし分かりづらい部分などあればお気軽にご連絡(@muchoco_dev)いただけると嬉しいです☆


