Laravel Breezeとは
4つのコマンドを実行するだけでLaravelの認証機能を実装してくれるスターターキットです。
内容は最小限で、自分でカスタマイズしたい方にも邪魔にならない構成になっています。
- 会員登録
- ログイン
- ログアウト
- パスワード再発行
Laravelの古いバージョンでできたphp artisan ui vue –authやphp artisan make:authの代替手段という位置づけだと思います。
MEMO
以前のバージョンで簡単に認証機能を実装する方法はこちら
Laravel 5.2 ~ 5.8
 Laravelでサクッとログイン機能を実装する方法
Laravelでサクッとログイン機能を実装する方法
Laravel 6.x ~ 7.x
 Laravel 6 でサクッとログイン機能を実装する方法
Laravel 6 でサクッとログイン機能を実装する方法
前提
Laravel8で、DBの設定も終わっている状態から始めます。
なお、Node.jsは最新の14以上を使用しないとnpmでのコンパイルがうまく通らないことがあるのでご注意ください。
コマンド
$ php artisan --version
Laravel Framework 8.28.1
$ node --version
v14.15.5
$ npm --version
6.14.11
ブラウザで見るとこの状態です。

インストール
まずはマイグレートを実行して、予め用意されているテーブルをDBに作成します。
コマンド
$ php artisan migrate次に、composerを使ってlaravel/breezeパッケージを追加します。
コマンド
$ composer require laravel/breeze --dev追加したbreezeをインストールします。
コマンド
$ php artisan breeze:install最後にNode.jsモジュールのインストールとアセットのコンパイルを実行したら完了です。
コマンド
$ npm install
$ npm run dev結果
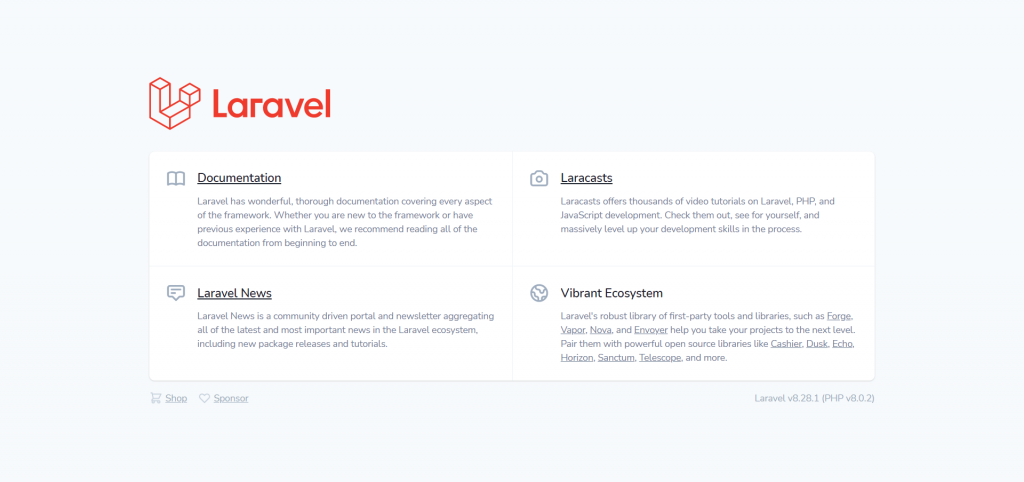
どんなものができたかブラウザで確認してみると、プロジェクトのトップページ右上にリンクが追加されています。

それぞれクリックした結果はこんな感じです。


入力すると会員登録・ログインができました。

パスワード再発行機能もついています。

いつも簡単にできてありがたいです!
もしもっと高機能な認証機能を楽に導入したい方は、Jetstreamをどうぞ:)
 Laravel Jetstream のインストール方法
Laravel Jetstream のインストール方法