こんにちは!むちょこです。
PHPが大好きな人です。
昨今のLaravel人気はすごいですね。やっぱりみんなフルスタックフレームワークが好きなのかなー
今日はLaravelでログイン機能を作る方法をご紹介します☆
覚えておくとサクッとできるので、開発スピードがめちゃあがりますよ!
前提
今回の環境はこちら。
PHP 7.1.14
MariaDB 5.5.52
Laravel 5.6
既にLaravelがインストールされていて、DBの設定が完了している状態から始めます。
(※本筋とずれるので詳しくは割愛しますが、DBの都合上こちらの処理を施してあります。https://laravel-news.com/laravel-5-4-key-too-long-error)
現在は、この画面が表示されています。

artisanコマンドで基本機能をサクッと生成
それでは早速作っていきましょう!
Laravelのプロジェクトディレクトリで、以下のコマンドを実行します。
$ php artisan make:auth
Authentication scaffolding generated successfully.はい!これでアカウント認証に必要なファイルが生成されました。お手軽ですね~♪
具体的にはこんな機能が用意されています。
- 登録
- ログイン
- パスワードリセット
よく見るとホーム画面の右上にも登録とログイン用のリンクが追加されています。

/login

/register

/password/reset

次はDBの準備をしましょう。
これもコマンドを実行するだけです。
$ php artisan migrate
Migrating: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_000000_create_users_table
Migrating: 2014_10_12_100000_create_password_resets_table
Migrated: 2014_10_12_100000_create_password_resets_table
DBにusersテーブルとpassword_resetsテーブルが追加され、ログイン機能が使えるようになりました。
登録やログインが成功すると、/homeにリダイレクトされます。
/home

ログイン必須ページを追加する
さて、前章で基本的な機能は準備できました。
しかしログイン必須ページが/homeだけというサイトはあまりありませんよね。
もう1ページ追加してみましょう。
コントローラもartisanコマンドで生成できます。
今回はSNSチックにFriendControllerを作ってみました。
$ php artisan make:controller FriendController
Controller created successfully.
コマンドが成功すると、app/Http/Controllersに以下のファイルが生成されます。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class FriendController extends Controller
{
//
}
同クラス内にそれっぽいメソッドを作りましょう。
/**
* 友人一覧
* @return void
*/
public function index()
{
return view('friend/index');
}
/resources/views/friend/下に対応するviewも作ります。
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">友人一覧</div>
<div class="card-body">
まだ友人はいません。
</div>
</div>
</div>
</div>
</div>
@endsection
最後にルーティング設定です。
Route::get('/friends', 'FriendController@index');
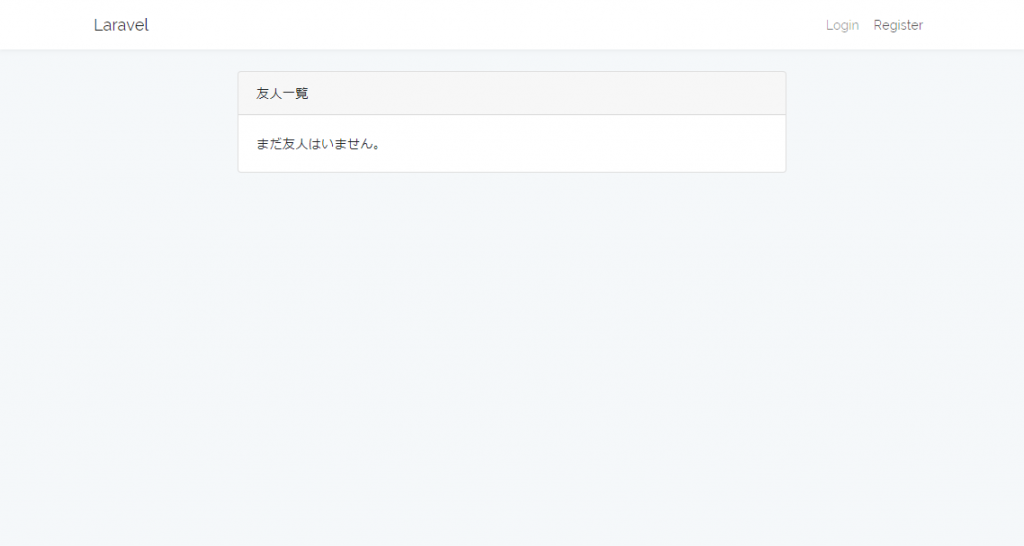
これで/friendsにアクセスできるようになりました!

しかし画像の右上を見ると分かる通り、今は未ログインの状態からでも同ページにアクセスができてしまいます。このページはログイン必須にしたいので、未ログインユーザはログインページに強制リダイレクトされるように変更していきましょう。
方法はいくつかあります。
1.コントローラのコンストラクタで設定する。
/**
* @return void
*/
public function __construct()
{
$this->middleware('auth');
}
コンストラクタで設定すると、FriendControllerの全メソッドをログイン必須にすることができます。1行で設定できて楽ちんですね♪
これで未ログイン状態で/friendsにアクセスすると、/loginにリダイレクトされるようになりました☆
でももし、FriendController.phpにログイン不要のページも含まれていたら…?
友人検索ページを追加してみましょう。
/**
* 友人検索
* @return void
*/
public function search()
{
return view('friend/search');
}
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">友人検索</div>
<div class="card-body">
</div>
</div>
</div>
</div>
</div>
@endsection
Route::get('/friend/search', 'FriendController@search');
今のままだと、当然/friend/searchもログインページに飛ばされてしまいますね。
まずは先ほどのmiddleware実行をコメントアウトしてしまいましょう。
/**
* @return void
*/
public function __construct()
{
//$this->middleware('auth');
}
2.ルーティングで個別に設定する
ログイン必須にしたいページのルート設定にmiddlewareを付けることで、個別にログインの要/不要を設定することができます。
Route::get('/friends', 'FriendController@index')->middleware('auth');
また、複数ある場合はこのようにまとめて書くこともできます。
Route::group(['middleware' => 'auth'], function () {
Route::get('/friends', 'FriendController@index');
Route::get('/friend/search', 'FriendController@search');
});
というわけで…おめでとうございます!
これであなたもログインが必要なページを作れるようになりました!


[…] Laravelでサクッとログイン機能を実装する方法 […]
[…] 詳しく知りたい方は、以前の記事のartisanコマンドで基本機能をサクッと生成をご覧ください 。 […]