以前にLaravelでログイン機能を実装する方法をご紹介しましたが、バージョンアップにより少し仕様が変わったため、改めてご紹介します:)
前回の記事はこちら。
 Laravelでサクッとログイン機能を実装する方法
Laravelでサクッとログイン機能を実装する方法
環境
この記事を書くにあたって使用した環境は以下のとおりです。
PHP 7.3.1
MySQL 8.0.14
Laravel 6.18.11
Laravelをインストール(ディレクトリの権限変更や.evnファイルの編集等の初期設定含む)したばかりの状態で始めます。
ドキュメント
公式
https://laravel.com/docs/6.x/authentication
日本語版
https://readouble.com/laravel/6.x/ja/authentication.html
実装
それではLaravelの認証システムを導入するためのコマンドを実行していきます!
コマンド
$ composer require laravel/ui "^1.0" --dev
$ php artisan ui vue --auth
$ npm install
$ npm run dev以前と比べて、ちょこっとだけ実行するコマンドが増えました。
上記を実行すると、右上にLOGINとREGISTERのリンクが追加されます。

migrationファイルも追加されていますので、マイグレートしてDBに反映しましょう。
コマンド
$ php artisan migrateこれで完成です!
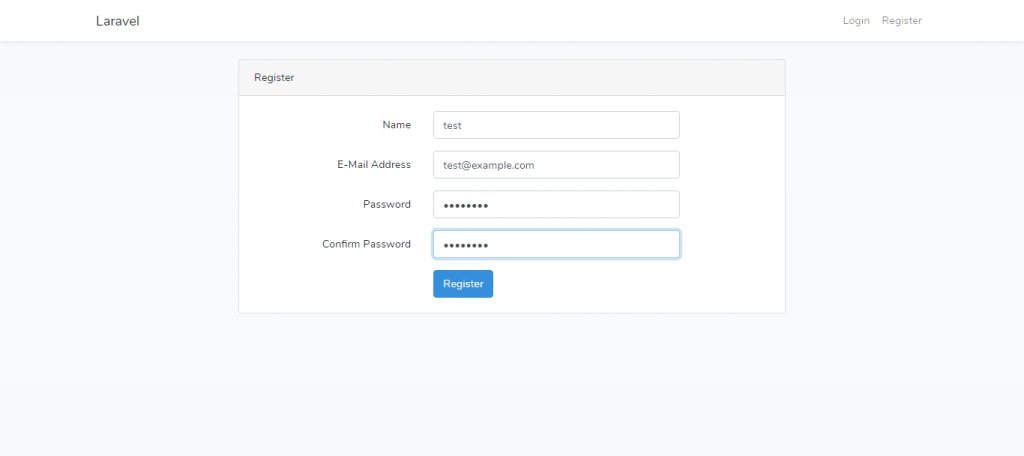
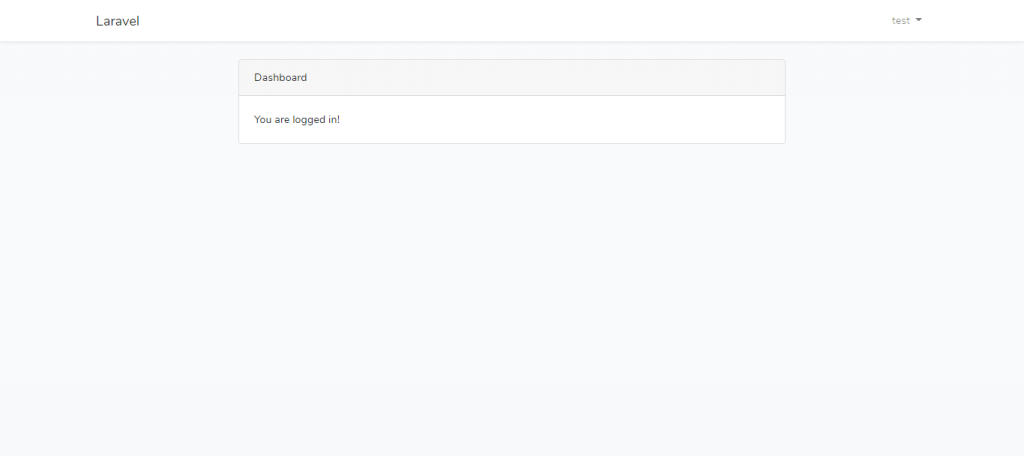
会員登録、ログイン、パスワードリセット、ログイン後のダッシュボードのページが使えるようになりました✨