こんにちは!Webエンジニアのむちょこです。
「モックについて知りたいです」というリクエストをいただいたので、(テストに使う方の)モックってどういうものかをイラストを使ってご紹介します?
モックオブジェクトとは
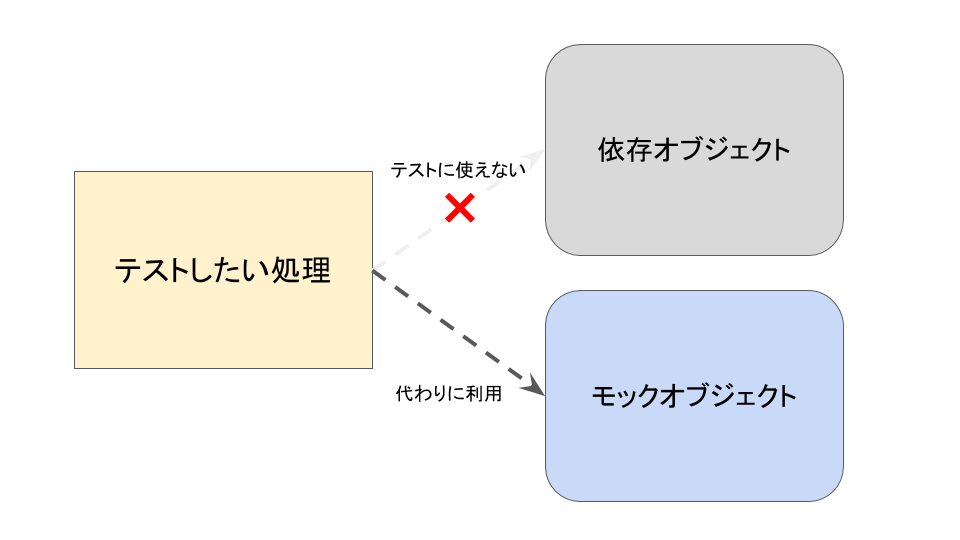
モックオブジェクトとは、テストのときに実際のオブジェクトの動作をシュミレートしてくれるオブジェクトのことです。
テスト対象のオブジェクトの依存オブジェクトをなんらかの理由で使いたくないとき、代わりにこのモックオブジェクトを使います。

PHPにはMockeryという便利なモックオブジェクトフレームワークがあり、よくPHPUnit等と一緒に使われます。
モックを使うと便利な場面
例えば、依存するオブジェクトがまだ存在しないけど先にテストを行いたい場合、一旦モックオブジェクトで代用して挙動を確認することが可能です。
他にも、依存オブジェクト自体はあるけど余所のAPIを叩く処理が発生してしまうのでテストで何度も実行することは避けたいときなどにも便利です。
具体例
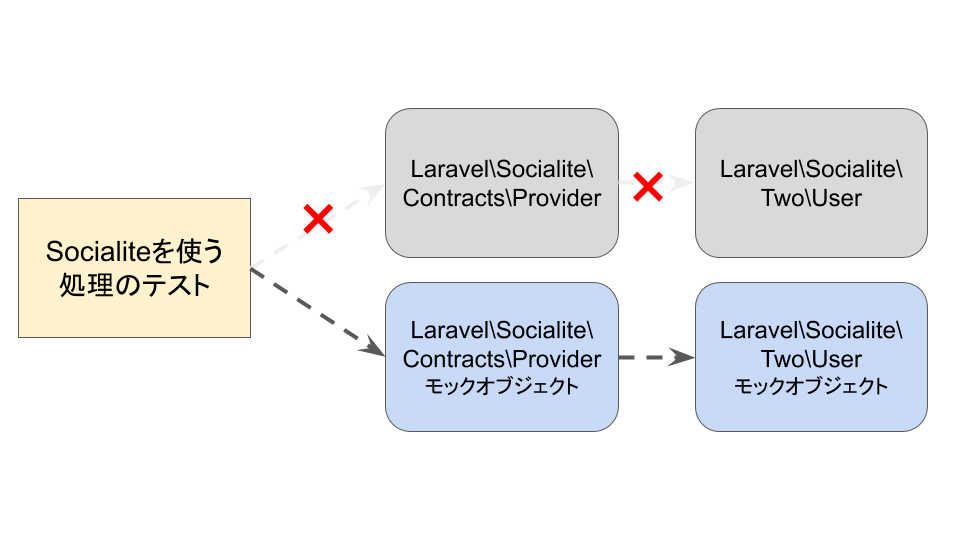
こちらの記事でモックを使っていますので、よかったらご覧ください:)
上記記事では、まずTwitterのユーザ情報を返すUserオブジェクトをモックオブジェクトで置き換えています。

また、Userオブジェクトを呼び出すProviderオブジェクトもモックオブジェクトを作って置き換えました。

最後にSocialiteのwith()メソッドでLaravel\Socialite\Contracts\Providerオブジェクトのモックオブジェクトを返すように設定することで、TwitterのAPIを実際に叩くことなくテストができるようになりました。